깃허브를 이용해서 자신만의 홈페이지를 만드는 방법을 소개하겠습니다.
보통 웹 서비스를 하기 위해서는 서버에 홈페이지에 필요한 파일들이 있어야 하고, 클라이언트에 필요한 정보들을 전달 해야 합니다. 그리고 24시간 서비스를 위해서는 항상 서버가 켜져 있어야 합니다. 하지만, 현실적으로 24시간 켜두기 힘들기 때문에, 온라인상에서 제공하는 서버를 이용해서 구현하는 것이 효율적입니다.
이미 아마존이나 마이크로소프트에서 제공하는 온라인 서비스들이 있으나, 일정 사용 기간 이후에 돈을 지불해야 합니다. 또한 자신만의 서비스 규모가 커지게 되어 직접 서버를 구축해도 상관 없으나, 앞서 말한 방법들은 금전적 부담이 되기 때문에 깃허브를 이용해 보겠습니다.
우선, 깃허브 계정이 있어야 합니다.
웹 페이지 우측 상단의 sign up 버튼을 눌러 계정을 생성해 줍시다.

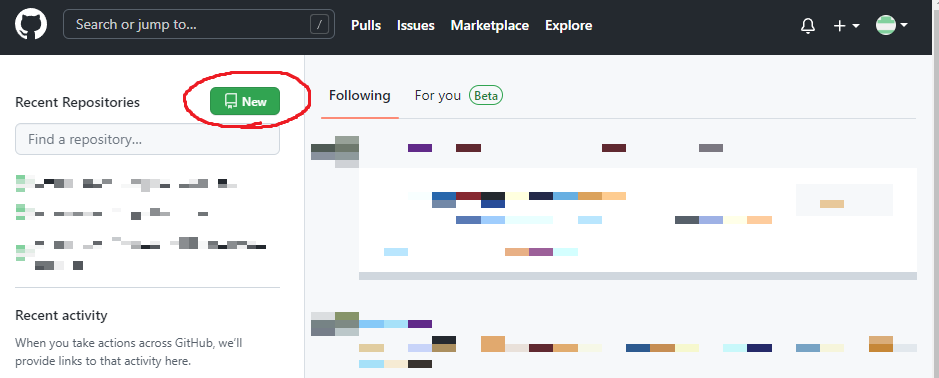
로그인 한 후, 왼쪽 상단의 New 버튼을 눌러, 웹 호스팅을 위한 repository를 생성해 줍시다.

New 버튼을 누를 경우 아래와 같이 repository 생성을 위한 페이지에 진입하면, repository name 및 description을 입력하고 Create repository 버튼을 누릅니다. 해당 버튼을 누르게 되면 repository 생성이 완료 됩니다.

해당 repository에 웹 페이지에 필요한 html 파일을 업로드 합니다.
특히, html 파일 중 하나는 index.html이라는 키워드로 설정해 줍니다. 웹 페이지에서 index라는 이름이 일종의 키워드인데, 웹 페이지 대문페이지라는 의미입니다.

파일 업로드 후, 오른쪽 상단에 있는 setting을 클릭 해 웹 호스팅 설정을 합니다.
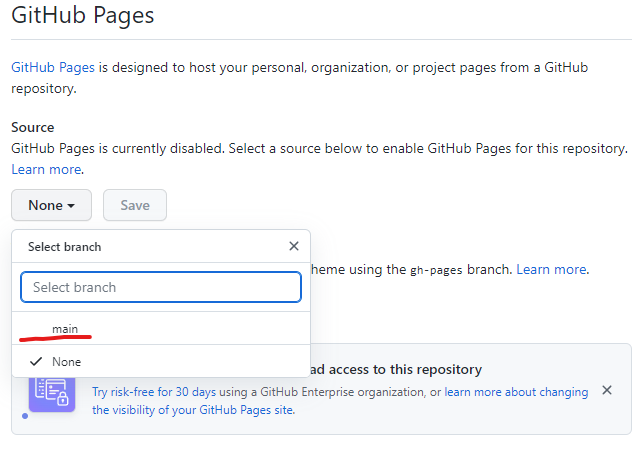
세팅 버튼을 먼저 클릭 하고, page 텝에 진입합니다.


Github Pages에서 main을 선택 하고 save 할 경우, 깃 허브를 서버로 이용해서 생성한 웹 주소가 나옵니다.
여기까지 진행 하셨다면, 별도 서버를 구축하지 않고도 깃허브를 서버로 이용해 자신만의 웹 페이지를 호스팅 할 수있게 됩니다.